1. Introduction: how to make grid post in photoshop
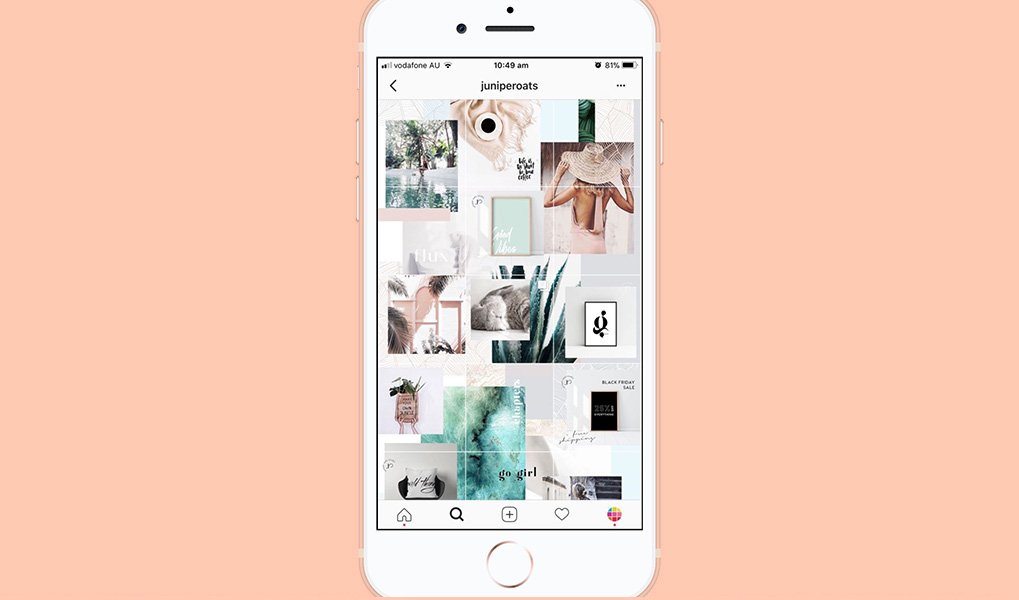
Today in this article we discuss how to make grid post in photoshop. Creating a grid post in Photoshop has become a popular technique for elevating your social media content. Grid posts, particularly on platforms like Instagram, allow you to showcase one large image broken into smaller, interconnected images that tell a cohesive story when viewed together.
This method draws attention, making your profile stand out and encouraging viewers to explore your content further. Whether you’re a brand wanting to make a bold statement or an artist aiming to exhibit a creative portfolio, grid posts offer a visually striking way to engage your audience and enhance your digital presence.
Why Use a Grid Post?

Grid posts are not just a creative way to showcase your content, but they also serve strategic purposes. They can help you highlight important announcements, display products, or create a visually stunning portfolio. The grid design can break an image into sections and make your social media profile more engaging. By following this step-by-step guide, you’ll learn how to make grid post in photoshop that captures attention and increases your social media impact.
Step 1: Set Up Your Canvas
The first step to creating a grid post in Photoshop is setting up the correct canvas size. Since Instagram posts, for example, are square (typically 1080 x 1080 pixels), we will use this as the base measurement.
Steps:
- Open Photoshop: Start by launching Adobe Photoshop on your computer.
- Create a New Document: Go to File > New. A new window will pop up where you can input the dimensions of your canvas.
- Define Canvas Size: If you want to create a 3×3 grid post (which is a total of 9 images), the dimensions should be set to 3240 x 3240 pixels. This is because 1080px multiplied by 3 equals 3240px.
- Resolution Settings: Set the resolution to 72 DPI (dots per inch) for web-based content, and select RGB color mode to optimize for digital platforms.
Your canvas is now ready for the design process. This initial setup is crucial because it ensures the final output fits perfectly within the grid layout when uploaded.
Step 2: Place Your Image
Once you’ve set up your canvas, the next step is to place the image you want to split into the grid. Photoshop offers flexible options to manipulate and align your image.
Steps:
- Import Your Image: Go to File > Place Embedded to import your image into the canvas.
- Resize Image: Adjust the image to fit the 3240×3240 canvas. Use the Free Transform Tool (Ctrl+T) to resize and position the image appropriately, ensuring no important parts of the image are cropped out.
- Align the Image: Make sure the image is centered within the canvas for a symmetrical grid.
By properly placing and aligning the image, you maintain the original composition’s integrity when it’s split into grid segments.
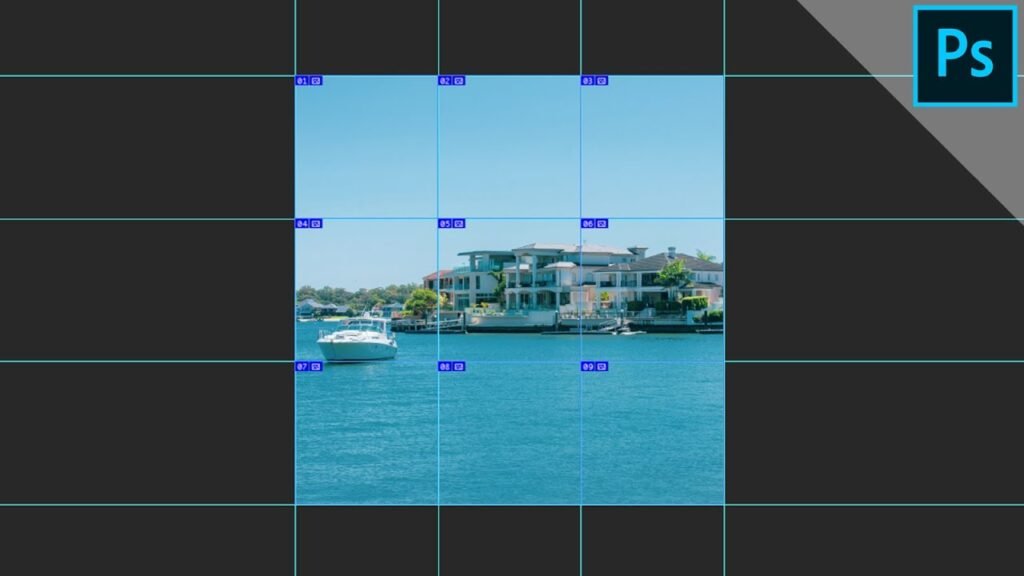
Step 3: Create Guides for the Grid
Guides are essential when creating a grid post in Photoshop. These help you accurately divide the image into equal sections, ensuring a seamless final product.
Steps:
- Show Rulers: If the rulers aren’t visible, go to View > Rulers or press Ctrl+R to enable them.
- Add Guides: Go to View > New Guide Layout. In the new window, specify the number of columns and rows. For a 3×3 grid post, set both Columns and Rows to 3, ensuring equal sections.
- Snap to Guides: Ensure that your image snaps to the grid by checking View > Snap to and selecting Guides. This will help keep everything perfectly aligned during the cutting process.
Guides are critical in Photoshop to ensure accuracy, and they also give you a clear visual reference when splitting the image later on.
Step 4: Slice the Image into Grid Pieces
Now that you’ve set up the guides, it’s time to slice the image into smaller parts. Photoshop’s slice tool makes it easy to split the image without manually cropping each part.
Steps:
- Select the Slice Tool: In the toolbar, right-click on the Crop Tool to access the Slice Tool.
- Slice Along Guides: Right-click on the canvas and choose Divide Slice. In the popup window, set both the number of horizontal and vertical slices to 3 (or as many as you need based on your grid).
- Ensure Proportions: Each slice will automatically be the same size, corresponding to your guide layout, which will be 1080 x 1080 pixels in our example of a 3×3 grid.
The Slice Tool ensures that your image is split into equal parts, making the posting process smooth and aligned once uploaded to your social media platform.
Step 5: Export Slices for Posting
After slicing the image, you will need to export each part separately. This step is vital as each slice will become a separate post on Instagram or any other platform you’re using.
Steps:
- Export Slices: Go to File > Export > Save for Web (Legacy). This opens a window where you can adjust export settings.
- Choose File Format: Select JPEG or PNG as the file format, depending on your preference for quality and file size.
- Export Settings: Make sure the quality is set to High (around 80-100). Click Save.
- Choose Destination: In the next dialog box, ensure that Slices is selected, and choose a folder where the images will be saved.
Once exported, you will have individual images, ready to be uploaded to your social media platform in the correct order.
Step 6: Post the Grid on Social Media
Once you’ve exported the images, the final step is uploading them in sequence. This is crucial for maintaining the overall aesthetic of the grid post.
Steps:
- Upload Images in Order: Begin uploading from the bottom-right slice, moving left and then upwards, to ensure that the grid forms correctly on your profile.
- Double-Check Image Order: Make sure that the slices are uploaded in the correct order for a smooth, continuous visual on your feed.
- Add Captions and Tags: For each post, don’t forget to add captions, hashtags, and tags relevant to your content to boost engagement.
3. Benefits of Using Grid Posts for Social Media
Grid posts can greatly enhance your social media aesthetics, allowing you to create a unified look that grabs attention. They help in building anticipation as users scroll through your feed, piecing together the larger image.
Additionally, grid posts encourage higher engagement rates, as followers are likely to click on individual tiles to get a closer look at the complete design. For businesses, this strategy serves as an innovative way to showcase products, promote events, or even share inspirational quotes in a visually appealing format, leaving a lasting impact on your audience.
4. Photoshop: The Ultimate Tool for Grid Post Creation

Photoshop is the perfect tool for grid post creation due to its vast array of editing features and flexibility. It allows you to manipulate images with precision, offering tools for slicing, resizing, and customizing each section of your grid.
The software provides the ability to maintain high image quality, essential for social media platforms that compress images upon upload. Furthermore, Photoshop’s powerful layers and adjustment options give you control over every element of your grid post, ensuring a professional finish that stands out from the competition.
5. Setting Up Your Canvas for Grid Post Creation
Setting up the canvas correctly is crucial for creating a grid post in Photoshop. Begin by determining the overall size of your image and the number of tiles you want to divide it into. For Instagram, a common grid format is 3×3, requiring a square canvas, such as 3240×3240 pixels.
Adjust the resolution to ensure high quality, typically set at 300 DPI for print-quality visuals or 72 DPI for web purposes. Once your canvas is set, you can start aligning your guides to map out your grid, making it easier to slice and organize later.
56. Choosing the Right Image for Your Grid Post
Choosing the right image for a grid post is essential for its success. Opt for an image that looks great both as a whole and in smaller sections. High-resolution photos with clear focus points and a balanced composition work best. Keep in mind that each part of the image should be engaging on its own, as viewers will see these tiles individually on your profile. Bright colors, striking contrasts, or minimalistic designs often perform well, as they maintain visual interest across each section, enticing users to check out the full grid.
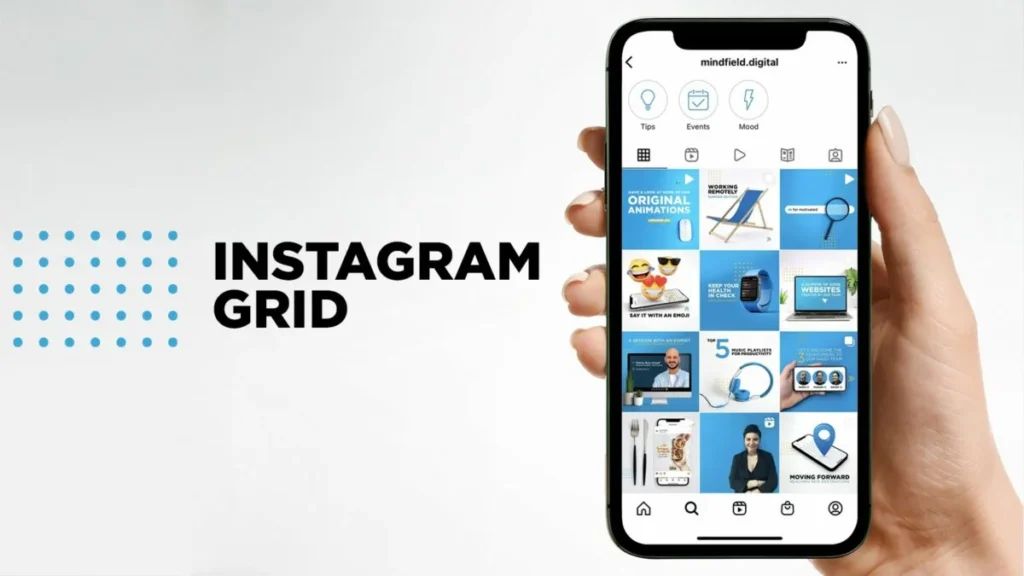
7. Understanding the Importance of Grid Size
The grid size directly affects how your post will appear on social media. Instagram’s most popular grid is a 3×3 layout, but you can experiment with larger grids depending on your aesthetic. The grid size determines the number of images you’ll post and how they will interact on your profile page.
Too large a grid might overwhelm viewers, while too small might not create the impact you desire. Therefore, it’s important to find a balance that complements both the content and the platform’s visual format, ensuring your grid post is both impactful and user-friendly.
8. Defining Image Dimensions: What You Need to Know
Defining the correct image dimensions is vital for creating a seamless grid post. For Instagram, each individual post in the grid is typically a 1080×1080 pixel square, so the overall image should be divisible by this number. If you’re creating a 3×3 grid, for example, your entire image should be 3240×3240 pixels.
Keeping track of these dimensions ensures that your images align perfectly when uploaded. Misalignment or inconsistent sizing can disrupt the visual flow of the grid, making it less appealing and harder to engage with.
9. Using Photoshop’s Guide Layout Feature
Photoshop’s Guide Layout feature is a powerful tool for organizing your grid post with precision. This feature allows you to create evenly spaced guides that divide your canvas into the exact number of sections you need.
By selecting “New Guide Layout” under the View menu, you can input the number of columns and rows required for your grid, ensuring each segment is perfectly aligned. This step eliminates the guesswork, making it easier to slice your image and export individual pieces for social media posting, ensuring a polished final product.
10. Placing Your Image in the Canvas
Placing your image correctly in the canvas is key to a successful grid post. First, ensure that the image fits within the dimensions of your canvas, adjusting its size as necessary without distorting the aspect ratio. Use Photoshop’s alignment tools to center the image perfectly.
If the image doesn’t cover the entire canvas, consider using a solid background color or extending parts of the image with Photoshop’s clone or content-aware tools. Proper placement ensures that the grid tiles will be evenly distributed and visually cohesive when uploaded to social media.
11. How to Use the Slice Tool for Grid Post Creation

The Slice Tool in Photoshop is essential for breaking your image into individual tiles for grid post creation. After setting up your guides, select the Slice Tool from the toolbar, then click “Slice from Guides.” Photoshop will automatically create slices along your guide layout, dividing the image into equal sections. Each slice will become one post in your grid. This method ensures precision and eliminates the risk of misalignment. Once your slices are created, you can export them as individual images, ready for upload to social media.
12. Dividing Your Image into Perfect Grid Sections
Dividing your image into perfect grid sections is an art in itself. Once you’ve set up your guides and used the Slice Tool, each section should appear as a distinct piece of the whole. Make sure that each tile has visual interest, whether it’s a focal point of the larger image or a well-balanced portion of the overall design. Dividing the image correctly ensures that the individual posts work both as stand-alone content and as part of the larger grid, maintaining coherence across your social media feed.
13. Exporting Individual Grid Pieces for Social Media
Once your image has been sliced into grid sections, the next step is exporting these pieces for social media. In Photoshop, use the “Export As” function, selecting each slice individually. Be sure to save each piece in high resolution, ideally in formats like PNG or JPEG, which offer good image quality for web use.
While exporting, name the files in a sequence that reflects the order in which they will be uploaded to your grid. This way, the final grid appears cohesive and organized on your social media profile.
15. Optimizing Image Quality for Web and Social Media
Optimizing image quality is crucial to ensure that your grid post looks sharp and professional when uploaded to social media. Photoshop allows you to adjust the resolution and compression settings to maintain image clarity without sacrificing load speed.
For platforms like Instagram, it’s essential to export images in a format that preserves detail while reducing file size to meet the platform’s upload limits. Ensure your images are no larger than 1080×1080 pixels to fit Instagram’s standard, avoiding pixelation or distortion that can reduce the overall quality of your grid.
16. Uploading Grid Images in Correct Order: A Checklist
Uploading your grid images in the correct order is vital for achieving the seamless look of a grid post. Start from the bottom right and work your way left and upward if you’re using a 3×3 grid. This order ensures that the grid appears correctly aligned on your profile.
Before uploading, create a visual checklist of each tile and its position in the grid. Double-check the numbering of your files and make sure you’ve planned your posting order ahead of time to avoid mistakes that could disrupt the visual flow.
17. Best Practices for Posting Grid Layouts on Instagram
When posting grid layouts on Instagram, timing and consistency are key. To maintain engagement, avoid posting all tiles in rapid succession, as this can overwhelm your followers. Instead, space out your posts, allowing viewers to discover each piece gradually.
Additionally, ensure that your captions and hashtags are optimized for each individual post. Use relevant keywords and engaging descriptions that relate to both the individual image and the overall grid. This approach helps boost visibility while keeping your audience intrigued by the unfolding visual narrative.
18. Enhancing Grid Post Aesthetics with Filters and Effects
Filters and effects can dramatically enhance the aesthetics of your grid post. While each individual tile should stand out, applying consistent filters across all sections ensures visual harmony when the entire grid is viewed together. Photoshop’s adjustment layers allow you to tweak brightness, contrast, and saturation, making the images pop.
Additionally, subtle effects like vignettes or light flares can add depth and dimension, making your grid post more dynamic. Just remember to strike a balance between creativity and consistency, ensuring the grid remains cohesive as a whole.
19. How to Use Overlays and Text in Your Grid Post
Overlays and text can add another layer of creativity to your grid posts, making them more engaging. Whether you’re highlighting a product, promoting an event, or simply adding a personal touch, text should be legible and complement the overall design.
Use Photoshop’s text and overlay features to place text strategically across multiple tiles, creating a visually balanced composition. Ensure that the typography aligns with your brand’s aesthetic, and use color contrasts to make the text stand out while blending seamlessly into the larger grid design.
20. Common Mistakes to Avoid When Creating Grid Posts
Several common mistakes can ruin the look of a grid post. One of the most frequent errors is misaligning images, which breaks the visual flow when the grid is viewed on social media. Another mistake is over-editing individual tiles, causing inconsistency in color, tone, or style across the grid.
Additionally, posting the tiles out of order or using low-quality images can reduce the overall impact of the grid post. To avoid these issues, double-check alignment, ensure image quality, and maintain consistency in your edits before uploading.
20. Advanced Tips: Adding Animation to Your Grid Post

Adding animation to your grid post can take your social media presence to the next level. Using Photoshop’s timeline feature, you can create subtle animations like text movements, image fades, or transitions between tiles.
Animated grids add a dynamic element that captures the attention of users as they scroll through your feed. While these effects should remain minimal to avoid overwhelming the viewer, they can significantly enhance the user experience, making your profile more interactive and engaging.
21. Conclusion: Mastering the Art of Grid Posts in Photoshop
Mastering the art of grid posts in Photoshop requires a combination of creativity and technical skill. From setting up your canvas and slicing your image to maintaining image quality and organizing your posts, each step plays a critical role in the final outcome.
By following these detailed steps and avoiding common mistakes, you can create visually compelling grid posts that not only stand out on social media but also enhance your personal or brand identity. With practice, grid posts can become a powerful tool in your social media strategy.